이미지를 확인하면서 각 폴더로 분류하는 프로그램
- 목차
이미지를 확인하면서 설정해둔 하위 폴더로 이동시키는 프로그램이다.
jpg, jpeg, png, gif, webp 파일 형태를 읽으나 gif와 webp의 경우 움짤이 재생되지는 않는다.
0. 왜 필요해?
인터넷 생활을 하다보면 짤을 저장하기 마련인데, 다운로드 폴더에 마구잡이로 쌓인 이미지들을 분류하기 위해서는 특정 이미지들을 선택해서 이동시켜줘야 하는데, 해당 과정이 모바일이나 PC나 너무 힘들다. 예를 들어,
- 분류할 이미지가 어떤 이미지인지 썸네일만으로는 부족한 경우 이미지를 확대해서 확인해줘야 하며
- 같은 폴더로 이동시킬 이미지들을 다중선택하다 실수로 다른 이미지를 선택하거나, 다중선택이 풀리는 경우가 있다.
- 또, 중간중간 삭제를 하고 싶은 이미지도 있다.
그래서 이런 문제점을 겪지 않기 위해 이미지를 분류하는 프로그램을 직접 만들어보았다.
뿐만 아니라 이미지 분류 딥러닝 모델을 만들기 위해 이미지 라벨링을 할 때도 유용하게 사용할 수 있을 것 같다.
1. 사용 방법

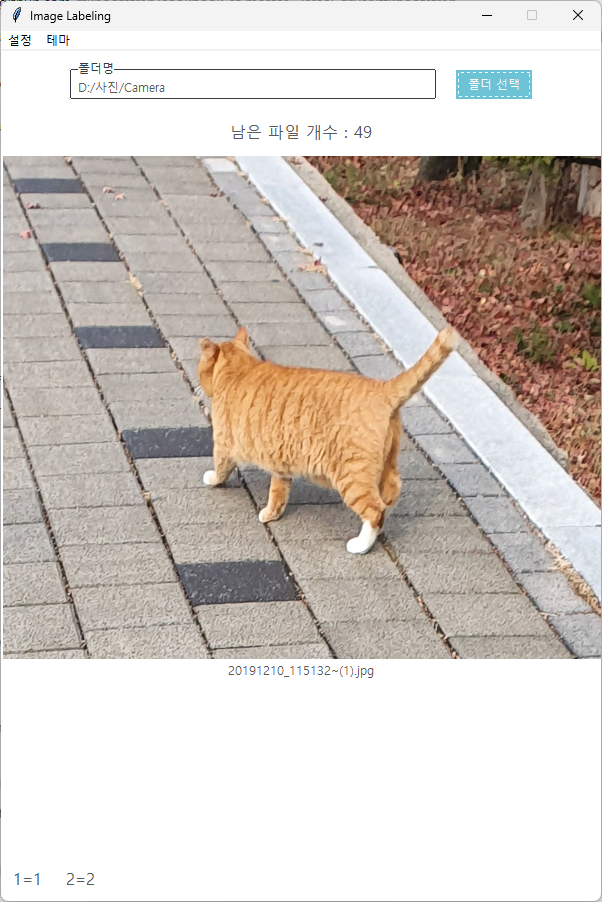
- [폴더 선택] 버튼을 눌러 분류할 이미지들이 있는 폴더를 지정한다.
- 해당 폴더의 이미지 수와 분류 대상 이미지 1개가 표시된다.
- 프로그램 하단에서 단축키에 해당하는 폴더명을 확인할 수 있다.
- 숫자키 0~9를 눌러 설정해둔 하위 폴더로 이동시킨다.
- 이미 동일한 파일명을 가진 이미지가 있는 경우, 랜덤 6자리 값을 파일명에 추가하여 이동시킨다.
- 좌우 방향키를 눌러 이미지를 탐색할 수 있다.
- Delete키를 누르면 이미지를 삭제할 수 있다.
- 테마 메뉴에서 라이트 모드, 다크 모드를 선택할 수 있다.
- 설정 메뉴에서 각 숫자 단축키에 해당하는 폴더명을 지정한다.

- 지정할 수 있는 폴더 수는 최소 2개, 최대 10개로 폴더 추가와 삭제 버튼으로 조절할 수 있다.
- 저장 버튼을 눌러야 적용이 되며, config.ini 파일이 생성된다.
2. 전체 코드 및 exe 파일
코드 → github
exe 파일 → github
'파이썬 Python > tkinter' 카테고리의 다른 글
| Wheel File Packager (for Lambda Layer) (0) | 2025.03.18 |
|---|---|
| 참가자 중에서 랜덤으로 뽑는 프로그램 (python) (0) | 2024.01.31 |
| (DeepL용) python으로 개행 문자 처리해주기 (0) | 2024.01.30 |

